What is Flutter?

“ Flutter is a mobile app SDK for building high-performance, high-fidelity, apps for iOS and Android, from a single codebase.” — flutter.io
Flutter is open source and has been developed by Google.
The first version of Flutter was known as “Sky” and ran on the Android operating system. It was unveiled at the 2015 Dart developer summit — Wikipedia
It has been released to the world in May 2017 in a stable release Alpha.
Its primary goal is to enable developers to deliver high-performance apps that feel natural on different platforms.
Why should we care of Flutter ?
Flutter is used by Google and others in production, works with Firebase and other mobile app SDKs, and is open source.
For me this can be the only reason, but there is more.
- We can do more with less code, using all the feature of Dart language
- We can use Flutter to quickly prototype our app
- We can create beautiful, highly-customized user experiences using built in set of Material Design and iOS flavor widget
Flutter features
Flutter comes with a lot features, let’s deep dive on the main 3.
Fast development
When developing with flutter, you can use a feature called hot reload. Hot reload build and run your projects faster than a second. This actually helps develop fast and resolve bugs faster.
Reactive framework
Flutter comes with a modern and reactive framework with a rich set of widget and an API for animation, gestures, 2D and more.
Native feature access
Flutter let you access to the native platform SDK of Android and iOS using your Java/Kotlin of ObjC/Swift piece of code.
Core Principles
Flutter is defined around 3 principles
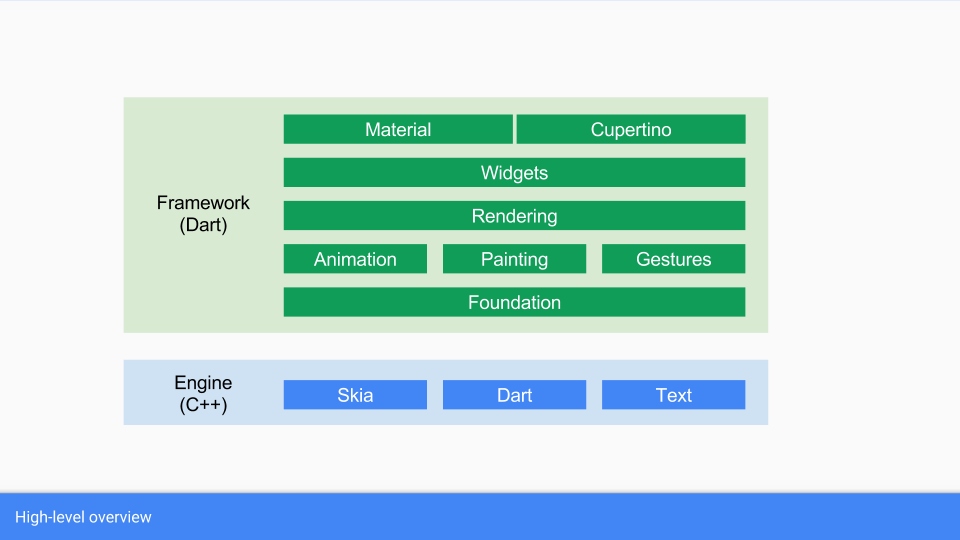
Layer cakes are delicious

Flutter is organized around layers. Each layer is build upon the previous.
Fron the diagram we can see the low level part of Flutter is an Engine built in C++. It provides low-level rendering support using Google’s Skia graphics library.
The high-level part of the diagram is the Framework written in Dart. It provides libraries to handle animation, gestures, rendering, widgets and more.
With all this layer the developer can do more with less code by using elements on the top or go down to customize some behavior of its app.
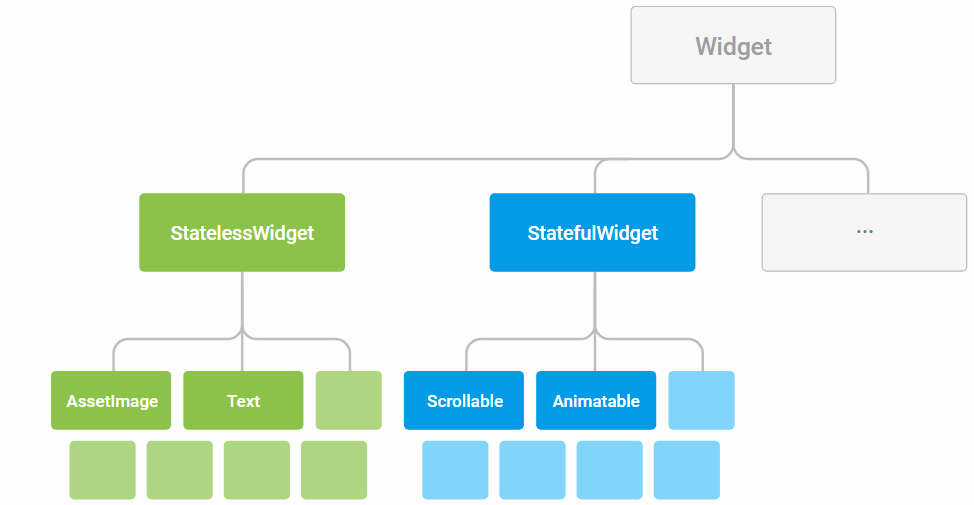
Everything’s a Widget

In flutter everything is a Widget. Widget is the basic building block we use to create the UI of Flutter app.
Each widget is an immutable declaration of part of the user interface. — flutter.io
All the widget of a Flutter app form a hierarchy where a widget is a composition of other widgets and each widget inherits properties from its parent
Composition > inheritance

To create a powerful widget with properties of other widgets, we compose our widget of those widgets.
Conclusion
This article is my attempt to give a simple Introduction to Flutter.
If you want to try Flutter, I invite you to learn more here on the official website.
I also invite you to the flutter community:
- Live chat with Flutter engineers and users
- Discuss Flutter, best practices, app design, and more on our mailing list
Resourses
Flutter (software) — Wikipedia
Thank for reading and until then may the {code} be with you my friend!
Originally published at Developer Journey.